In this ASPNet video tutorial Chris Pels will show how to use nested master pages to create individual master pages that represent different standard content layouts for a web site. Master pages are ASPNET 20 offering at the altar of templates.

Nested Master Pages C Microsoft Docs
The master page will be.

. An unhandled exception occurred during the execution of the current web request. In Pages folder create new folder named Shared. In the dialog box choose the Master Page and click Add.
Sometimes you may want to have one set of navigation for one part of your Web site and another set for a subsite within the site. To give a same look to the overall site Master Pages are used since long. ASPNET supports a single form per page only it emulates desktop sessionful forms.
Please review the stack trace for more information about the. To understand how nested master pages are created and how they work we will create a main master page and then a child master page. This site is started with intent to serve the ASPNet Community by providing forums question-answer site where people can help each other.
In _ViewImportscshtml file and TagHelpers library as below. Add the master page into our project. In a nested Master page the child master pages define the attribute MasterPageFile set in the Master declaration.
The section sidebar is an optional content block we will use to change the content of the sidebar. AddTagHelper MicrosoftAspNetCoreMvcTagHelpers Master Layout Page. The layout and content we create in a master page are applied to the pages attached to the master page.
Add new file in to our project. The MasterPagemaster appears in the solution explorer. Right click on the Project in the solution explorer and click Add New Item.
You may also need to specify ValidationGroup for your controls and buttons so that they dont interfere if you have some validators. ASPNET MVC nested master pages inherit content. Is it True or False.
Both Master Pages include a MasterPageFile attribute that points to the Sitemaster Master Page. This attribute points to the parent master page. I have VS2008 standard editon with 35 SP1 and I dont have any of these templates.
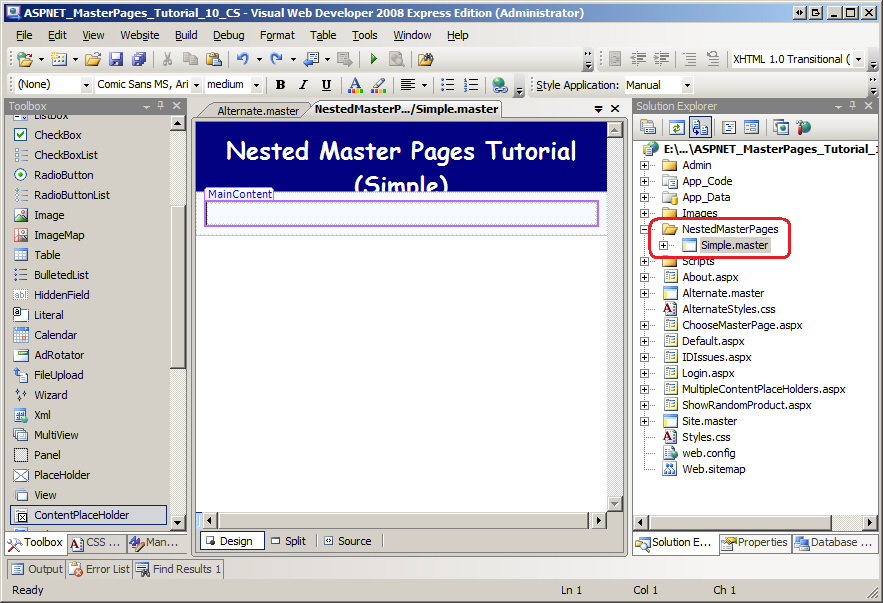
New project-Installed-Web-ASPNET Web Application shown in the picture After clicking OK button in the Window select Empty shown in the picture After clicking OK button project masterpage opens but no file is there shown in the picture Step 2. We will look at using nested master pages in a future tutorial. Using Nested Master Pages.
Using MVC 2 for what it matter. Nested Master page. Probably what you need is to leave the form in the master page and to have 2 Click handlers for the buttons on the content page.
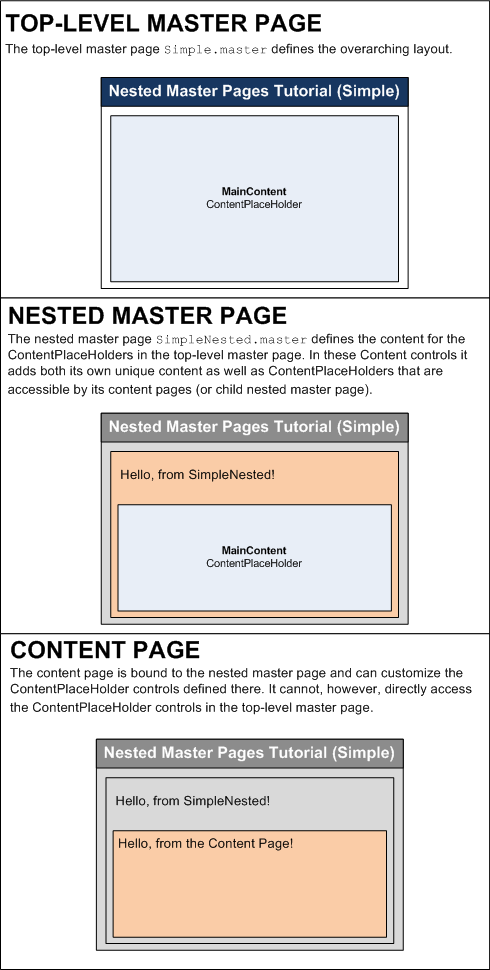
Visual hierarchy of the webpage using master page. In this tutorial we shall create a very simple master page and nest a number of other master pages into it. Coming from an application development background when I started working on web development the first thing I noticed was that all ASPNET pages in our website required designing separately.
Select Razor View Imports item and click Add button to Finish. Nested ASPNET Master Pages. Create new folder named Pages.
Column1Master. However Visual Studio 2008 offers design-time support for nested master pages a feature that was lacking in Visual Studio 2005. When you create a nested layout the first thing you need to do is link the nested layout to the main layout and then call the RenderBody.
Developing website with master page - Tutorial to learn how to develop website with master page in simple easy and step by step way with syntax examples and notes. You always need to use source view to create nested master pages in ASPNET 20. In the Defaultcshtml page remove the section sidebar if it.
Select WebASPNET in left side. Master page is the page that make every web page look standard and added as reference to each page we create in that web application. I am trying to apply a master page to my web form but I keep getting.
However I found from the design now t. This defines the page as a layout page. They give you the power to customize your web pages but keeping the same overall look of the website as well.
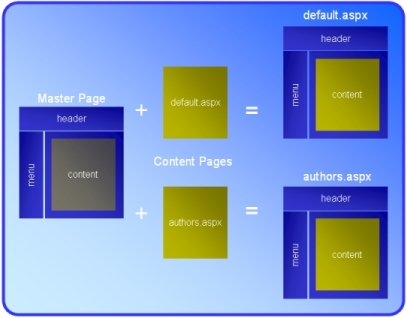
First see how several major commercial web sites use a standard set of content layouts. To create a master page create an ASPNET website by clicking File New Website. This article is a beginners tutorial on understanding Master pages and implementing master pages in ASPNET.
To add to this one of the cool advanced features of the new Master Pages feature in ASPNET 20 is the ability to nest them. Content controls have to be top-level controls in a content page or a nested master page that references a master page. And also keep in mind for some reason I NEVER used Nested Master Pages I got a single Master page that work across my site.
Next see how to nest a master page within another master page and use the design time support in. For more information on the topics discussed in this tutorial refer to the following resources. User1073442754 posted Hi How to do the nested master pages in ASPNET Thanks in Advance Answered 2 Replies 4 Views Created by Anonymous - Monday September 26 2011 443 AM Last reply by Anonymous - Monday September 26 2011 452 AM.
Nor can I find them any where for download or install them or did they do away with the idea of nested master pages with 35 sp1 any Ideas. Nested master pages are quite useful in large web applications where all pages share an overarching look and feel yet certain sections of the site require unique customizations. Covers topics like Master Page properties and controls themes in ASPNET applying themes dynamically etc.
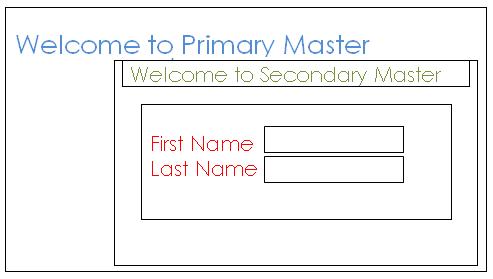
There are two Master Pages Column1master and Column2master given below which are nested Master Pages. When we create a master page we can lay it out apply styles and add ASPNET controls in the same way as in other pages in Microsoft Expression Web. However child master pages cannot be designed using the design view in ASPNET 20.
The core concepts and functionality of master pages has not changed since ASPNET version 20. In this chapter we will learn about ASPNET master pages. I tried to do the video tutorial how do I create nested master pages in Visual Studio 2008.
The content posted here is free for public and is the content of its poster. Master pages are the best solution for creating a Web site that has shared elements such as headings and navigation bars. Creating a master page can be very simple or very complex depending on the intentions of the web designer.
Building Nested Master Pages.

Nested Master Page In Asp Net Youtube

Nested Master Pages C Microsoft Docs

Nested Master Pages C Microsoft Docs

Nested Master Pages C Microsoft Docs

Beginner S Tutorial On Master Pages In Asp Net Codeproject

Nested Master Pages C Microsoft Docs

Creating A Site Wide Layout Using Master Pages C Microsoft Docs
0 komentar
Posting Komentar